Flutter – Unsere Erfahrung mit dem cross-platform Framework
Das von Google entwickelte Flutter Framework glänzt in den Bereichen, in denen andere Frameworks bisher Schwierigkeiten hatten. Die Art und Weise, wie Flutter mit der nativen Systemebene zusammenarbeitet, bietet eine neue Perspektive auf die Entwicklung moderner mobiler Anwendungen. Flutters inhärente Einfachheit macht die Arbeit mit dem Framework zu einer richtigen Freude, sowohl für erfahrene Entwickler als auch für Anfänger.
Über Flutter
Flutter ist ein plattformübergreifendes UI-Toolkit, das entwickelt wurde, um die Wiederverwendung von Code über verschiedene Betriebssysteme hinweg (z.B. iOS und Android) zu ermöglichen und gleichzeitig eine Schnittstelle zu den zugrundeliegenden Plattformdiensten zu bieten. Das Ziel des Frameworks ist es, Entwicklern die Werkzeuge an die Hand zu geben, die sie benötigen, um hochperformante Anwendungen zu schreiben, die nicht nur einen natürlichen Look & Feel auf den unterschiedlichen Plattformen vermitteln, sondern auch deren Unterschiede rüberbringen.1
Flutter wird von derselben hardwarebeschleunigten 2D-Grafikbibliothek betrieben, die auch Google Chrome und Android zugrunde liegt: Skia.2
Über uns
Wir bei MWAY sind stets bestrebt, die beste Lösung für die Anforderungen unserer Kunden zu finden. Da wir tief in der sich ständig weiterentwickelnden Unternehmenswelt verwurzelt sind, ist es unser persönliches Ziel, qualitativ hochwertige und performante Lösungen zu liefern.
Flutter auf dem Prüfstand
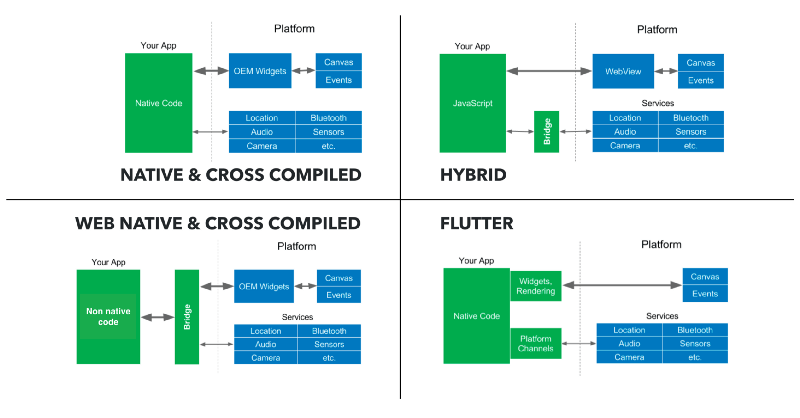
Da wir bereits reichlich Erfahrung mit früheren Generationen “hybrider” Frameworks und Tools wie Ionic, Cordova, Phonegapp, Generator-M usw. gesammelt haben, wussten wir genau, mit welcher Erwartungshaltung wir an ein neues Framework gehen würden.
Es sollte…
- die Erstellung von Anwendungen ermöglichen, die genau wie native Anwendungen aussehen, sich gleich anfühlen und gleich verhalten
- die bestmögliche Entwicklererfahrung mit so wenig Hindernissen wie möglich bieten
- mit unseren CI/CD-Systemen kompatibel sein
- eine Anwendung produzieren, die sowohl in der Entwickler- als auch in der produktionsreifen Version gleich sind
- die Möglichkeit haben, zusätzliche Ressourcen/Assets ohne größere Probleme nutzen zu können, wie z.B. Fonts, SVG, Charts, GraphQL, etc.
- eine Performancesteigerung im Vergleich zu unseren aktuellen Lösungen auf allen Geräten bieten (siehe: code-to-native-performance)
- iOS und Android unterstützen (Web-Support war ein netter Bonus)
Bevor wir mit der Evaluation anfangen konnten, mussten wir uns natürlich in Flutter einarbeiten, um zu verstehen, wie es auf grundlegender Ebene funktioniert.3

Um zu sehen, wie gut ein bestimmtes Framework abschneidet, reicht es in der Regel nicht aus, nur ein Basisprojekt zu erstellen und es dabei zu belassen – zumindest nicht in der Unternehmenswelt. Wir haben uns entschieden, Flutter anhand von zwei verschiedenen Anwendungsfällen auf die Probe zu stellen:
-
Daten aus Dateien laden, in eine Datenbank schreiben und in einer List-View anzeigen. Für diesen Test haben wir Dateien aus einer unserer produktiven Ionic-Lösungen übernommen. Wir haben ebenso unnötige Plugins und Module entfernt, das
--releaseFlag gesetzt und unsere Tests auf einer Reihe von Einstiegs- und Flagschiffgeräten, sowohl iOS als auch Android, mit verschiedenen Versionen durchgeführt. Zum Schluss konnten wir einen allgemeinen Performanceanstieg von etwa 10% beobachten. -
Konfrontierung von Frontend-Entwicklern mit Flutter in einem internen On-Boarding-Prozess mit dem Ziel, eine etwas anspruchsvollere Anwendung zu programmieren. Auf diese Weise konnten die Entwickler die Programmiersprache Dart und einige ihrer Feinheiten kennenlernen. Das Feedback, das wir von unseren Entwicklern erhalten haben, war durchweg positiv.
Unser Urteil
Wir sind davon überzeugt, dass sich Flutter in die richtige Richtung entwickelt. Allerdings hat das Framework neben seinen Höhen auch ein paar Tiefen:
Pros 👍🏻
- hervorragende Erfahrung für Anfänger
- CLI- und IDE-Erweiterungen funktionieren einfach und verbessern den Entwicklungs-Workflow ungemein
- die Implementierung für Hot Reloads ist eine der besten, die wir je gesehen haben
- async/await funktioniert wie man es erwartet
- große Menge an verfügbaren Logikmustern (MVP, BloC, Provider, Redux, etc.)
- RxDart, InheritedWidgets, FutureBuilders, StreamBuilders, ValueNotifiers, etc. bieten unterschiedliche Ansätze für das gleiche Ziel
Cons 👎🏻
- man wird regelrecht dazu gezwungen sich zu organisieren (bzgl. des Workspaces)
- eine neue Programmiersprache (Dart) muss erlernt werden
- JSON-Parsing
- fehlende Möglichkeit, Values mit Keys in einem Enumerator zu verknüpfen
- Breakpoints zwischen asynchronen Aufrufen führt zu einer non-responsive Anwendung oder wirft seltsame Exceptions
- RxDart hat unter der Haube eine etwas andere Implementierung als RxJS
- http-Verhalten & Erweiterung der http-Grundfunktionalität (z.B. http-interceptors)
- überwältigende Menge an Logik-Patterns, sowohl für Anfänger als auch erfahrene Entwickler
- gewöhnungsbedürftige Internationalisierung (z.B. die Handhabung von JSON-Dateien erfordert die Implementierung eines eigenen Handlers)
Aktueller Stand
Seit unserer ersten Evaluierung vor zwei Jahren wurde Flutter regelmäßig geupdatet. Im gleichen Zug haben sich unser Wissen und unsere Expertise weiterentwickelt. Wir haben mehr als zehn Enterpriseanwendungen mit Flutter erstellt und haben seither nie mehr zurückgeblickt. Auch der Web-Support hat in der Zwischenzeit erhebliche Fortschritte gemacht. Also haben wir auch das ausprobiert und unsere ersten Projekte auf Flutter for Web umgezogen.
Mit dem Hintergrund einer rapide wachsenden Flutter Community, haben wir eine Flutter Meetup Stuttgart-Gruppe ins Leben gerufen, in der Flutter-Begeisterte ihre Kreationen präsentieren und ihr Wissen mit anderen Menschen teilen können, was uns bisher sehr viel Freude bereitet hat!

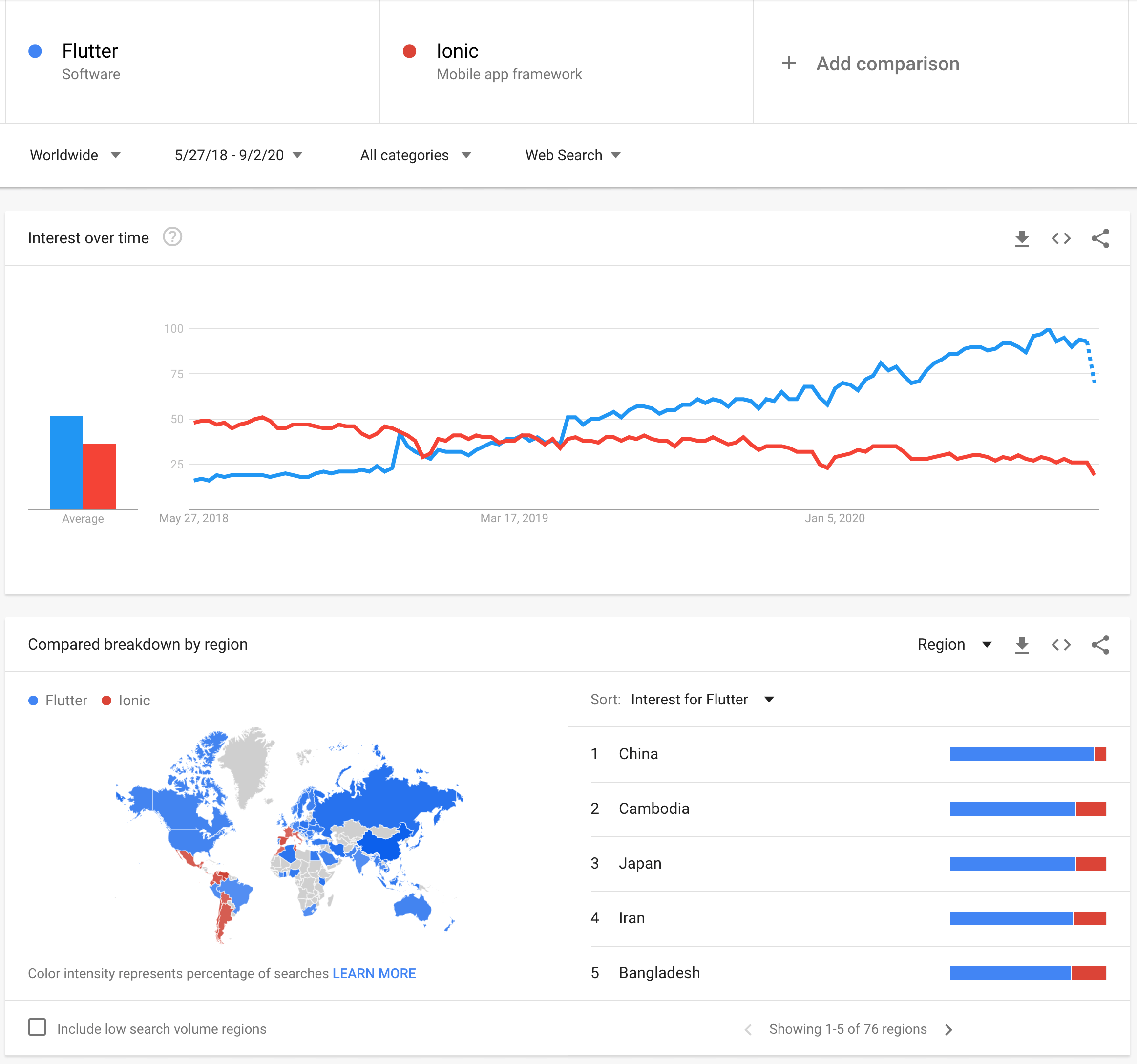
Ohne Zweifel hat Flutter in den letzten Jahren dank seiner aktiven Community und der Geschwindigkeit, mit der das Framework kontinuierlich weiterentwickelt wird, das Interesse vieler Menschen geweckt. Dies wird auch deutlich, wenn man das demografische Interesse zweier unserer derzeit am häufigsten verwendeten Frameworks gegenüberstellt:
Vergleich des demografischen Interesse

Ist wirklich alles was glänzt Gold?
Wer die Nachrichten und Jahresberichte rund um Flutter fleißig mitverfolgt hat wie wir es getan haben, wird wohl wie wir zum Schluss kommen, dass Flutter eine rosige Zukunft bevorsteht. Das Einzige, was Flutter noch davon abhält, eine ganzheitliche Lösung zu sein, ist der aktuelle Stand des Web-Supports. Obwohl unsere ersten Flutter-Anwendungen ins Web portiert wurden, ist es definitiv noch zu früh für eine vollständige Umstellung. Zu den Hauptnachteilen zählen die schlechtere Leistung und die fehlende Unterstützung älterer Browser wie Internet Explorer 11, die für ausgewählte Unternehmenslösungen unterstützt werden müssen. In einer Welt, in der der Leitsatz “never change a running system” gilt, ist es offensichtlich, dass nicht jedes Unternehmen dazu bereit ist, sich mit neuen Technologien kopfüber in unbekanntes Terrain zu stürzen.
Eine Sache, die uns auch noch aufgefallen ist, ist, dass das Web voll mit Artikeln über State Management in Flutter ist und wie toll es ist. Das große Aufeinandertreffen von Subjektivität ist in eine endlose Diskussion darüber, welcher Ansatz denn nun der bessere ist, eskaliert, was es für einen Anfänger nur noch schwieriger macht sich zu entscheiden.
Ausblick
Flutter hat in den letzten Jahren einen weiten Weg zurückgelegt, und was wir bisher gesehen haben, gefällt uns sehr. Unter der Voraussetzung, dass Flutter weiter in demselben rasanten Tempo weiterentwickelt wird und die Community weiterwächst, sind wir zuversichtlich, dass Flutter die Konkurrenz in nicht allzu ferner Zukunft hinter sich lassen wird. Dennoch sollte immer mal wieder darauf geschaut werden, was die Konkurrenz in der Zwischenzeit so treibt, denn es besteht immer die Chance, dass diese in wenigen Monaten mit etwas Besserem aufwartet. Was uns betrifft, so sind wir überzeugt, dass Flutter in Zukunft den Thron erklimmen wird.
Referenzen