Flutter – Our Journey with the Cross-Platform Framework
The Flutter framework developed by Google shows its strengths in those areas where other frameworks have been struggling for quite some time now. The way it works in conjunction with native systems offers a new perspective on developing modern mobile applications. Its inherent simplicity makes it a real joy to work with for both experienced developers and beginners.
About Flutter
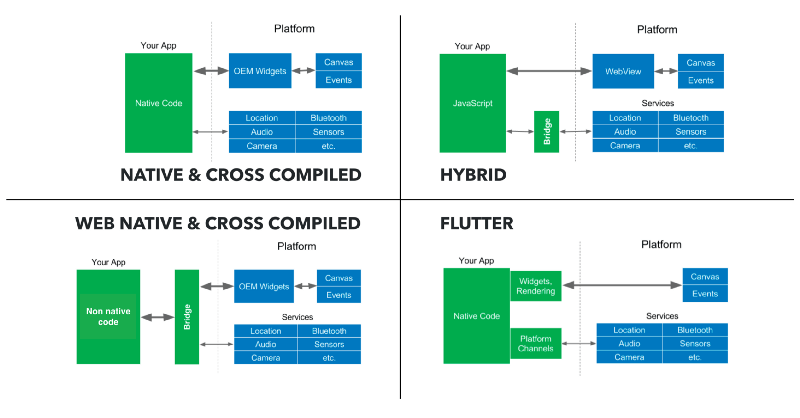
Flutter is a cross-platform UI toolkit which is designed to allow code reuse across different operating systems such as iOS and Android while also allowing applications to interface with platform-specific services. Its goal is to give developers the tools necessary to create high-performance apps which not only provide a natural look and feel across the different platforms, but also embrace the platforms’ differences.1
Flutter is powered by the same hardware-accelerated 2D graphics library that underpins Google Chrome and Android: Skia.2
About Us
We at MWAY always try to find the best solution for our customers’ needs. Being deeply involved in the always-developing enterprise world, it is our personal goal to deliver high-quality and high-performance solutions.
Putting Flutter to the Test
Since we have already gained ample experience with previous generations of “hybrid” frameworks and tools, like Ionic, Cordova, Phonegapp, Generator-M, etc., we knew exactly what our expectations we had for any new framework.
It should…
- enable the creation of apps that look, feel and behave as if they are native apps
- provide the best possible developer experience with as few obstacles as possible
- be compatible with our CI/CD systems
- produce an app which is the same both in the developer and production-ready version
- have the ability to use additional resources/assets without any major issues, like fonts, SVG, charts, GraphQL, etc.
- provide a performance increase compared to our current solutions across all devices (read: code-to-native-performance)
- at least support iOS and Android (web support was a nice bonus)
Before we could start the evaluation, of course, we had to learn Flutter to understand how it works on a basic level.3

In order to see how well a particular framework performs it is usually not enough to just create a basic project and call it a day – at least not in the enterprise world. We decided to put Flutter to the test using two different use cases:
-
Loading data from files, saving data to a database and displaying it in a list view. For this test, we took files from one of our productive Ionic solutions. We also got rid of unneeded plugins and modules, set the
--releaseflag and conducted our tests across a range of entry-level and flagship devices, both iOS and Android, with different versions. Finally, we observed an overall performance increase of roughly 10%. -
Confronting frontend developers with Flutter in an internal on-boarding process with the goal of coding a slightly more challenging app. This way, developers got to know the Dart programming language and learn some of its intricacies. The feedback we got from our developers was consistently positive.
Our Verdict
We are convinced that Flutter is moving in the right direction. It still comes with its ups and downs, though:
Pros 👍🏻
- awesome beginner’s experience
- CLI and IDE extensions just work right out of the box and improve the development workflow
- the implementation for hot reloads is one of the best we’ve seen
- async/await works as expected
- crazy amount of logic patterns available (MVP, BloC, Provider, Redux, etc.)
- RxDart, InheritedWidgets, FutureBuilders, StreamBuilders, ValueNotifiers, etc. all offer different approaches to the same goal
Cons 👎🏻
- forces you to be organized (take care of your workspace)
- a new programming language (Dart) needs to be learned
- JSON parsing
- missing possibility to associate values to keys in an enumerator
- breakpoints between asynchronous calls will result in a non-responsive app or throw weird exceptions
- RxDart has a slightly different implementation under the hood than RxJS
- http behavior & extending basic http functionality (i.e. http-interceptors)
- overwhelming amount of logic patterns, both for beginners and experienced developers
- internationalization needs getting used to (i.e. handling JSON files requires a custom handler)
Current Status
Since our initial evaluation from two years ago, Flutter has been updated frequently and with it our knowledge and expertise have grown as well. To date, we’ve built more than ten enterprise apps with Flutter and never looked back. Web support has also made significant progress in the meantime. So, naturally, we gave that a shot as well and ported our first web projects to Flutter for Web.
Seeing as Flutter’s community is rapidly growing, we’ve also created a Flutter Meetup Stuttgart group for people to showcase their creations and share their knowledge with other people. So far, we’ve had a blast!

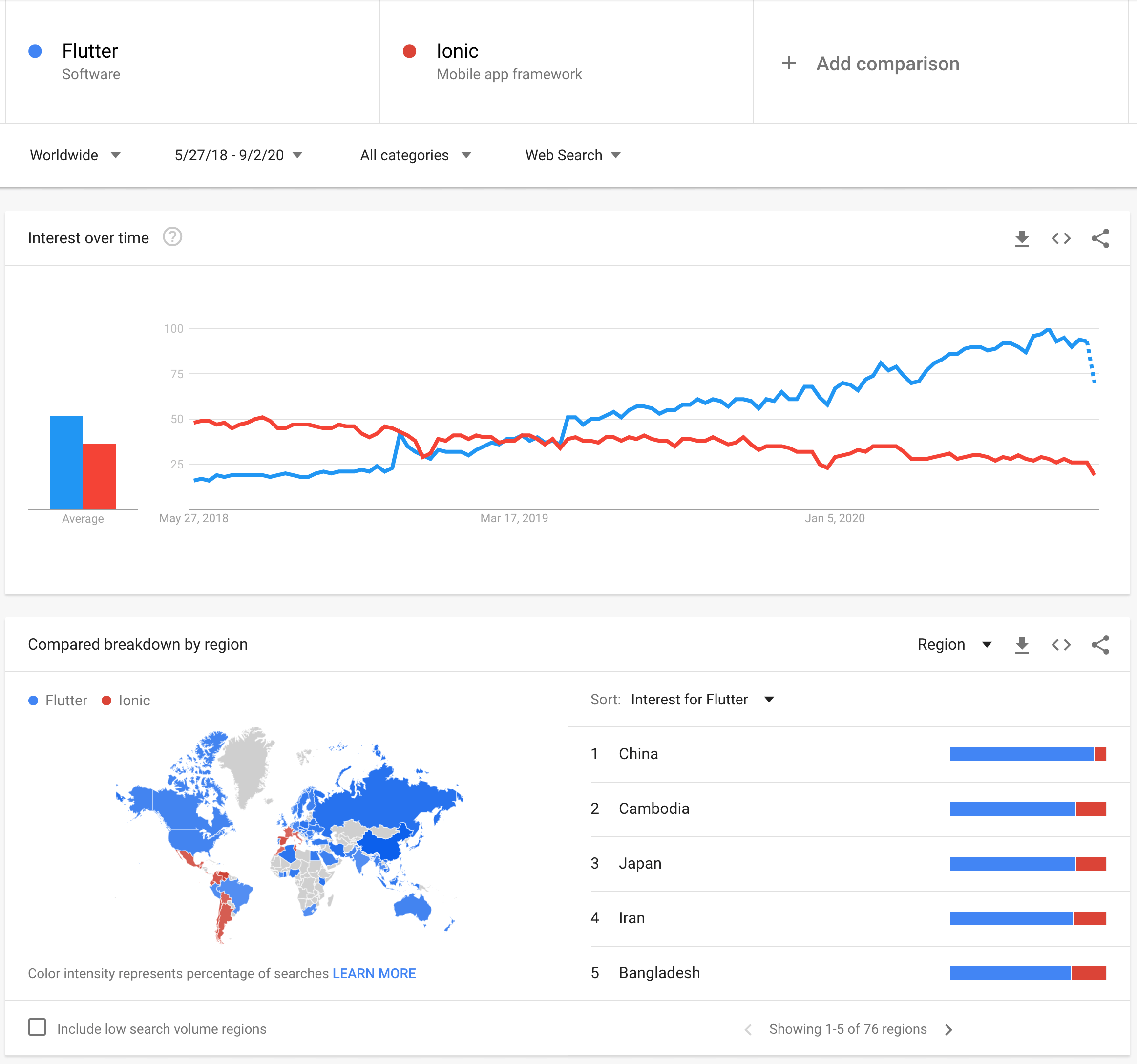
With no doubt, Flutter has sparked the interest of many over the last couple of years thanks to its active community and also the speed it’s being developed at. This also becomes evident once you juxtapose the demographic interest of two of our currently most used frameworks:
Comparing the demographic interest

Is all that glitters really gold?
If you’ve been following all the news and annual reports surrounding Flutter, the future surely looks bright. The only thing holding Flutter back from being a holistic solution is the current state of web support. Even though our first Flutter apps have been ported to the web, it is definitely still too early to make a complete switch. The main drawbacks we see are worse performance and deprecation of older browsers like the Internet Explorer 11 which may need to be supported for selected enterprise solutions. In a world where the guiding principle of “never changing a running system” exists, it’s obvious that not every company is willing to jump head first into uncharted waters with new technologies.
Something else we’ve noticed was that the web is full of articles about state management in Flutter and how great it is. These articles have escalated quickly into a subjective war about which approach to state management is the best which only makes it harder to a beginner to decide which one to go with.
Outlook
Flutter really has come a long way over the past few years, and we definitely like what we’ve seen so far. Provided development progress advances further at the current speed and the community keeps growing, we are confident saying that it’s going to leave the competition behind at some point in the future. Nevertheless, you should take everything with a grain of salt as there’s always a chance for the competition to come up with something better in a matter of months. As far as we are concerned, we are convinced Flutter will climb the throne in the future.
References